The weekly Hackfest took a bit of a break due to the winter holiday and resumed this past Monday. The goal for this session was to turn the visual design created last time into actual FBML that would render inside a profile box.
The first step was to create the database schema, which was mostly outlined in the design document. I went ahead and created actual DDL scripts for MySQL based on what was described in the design doc. I’m expecting these to change as development progresses, but this represents the minimum required to implement our current visual design.
The general approach for the profile box implementation is to use profile.setFBML to set the FBML of the profile box to simply “<fb:ref handle="profile_box"/>“. We want to do this because every day when the profile box needs to be updated for every single Facebook user who has added our application, we don’t want to have to invoke profile.setFBML with the newest information–that just won’t scale well. Having the profile box simply contain an <fb:ref> means we can effectively update everyone’s profile box with a single call to fbml.setRefHandle, once per day.
I’ve also created a SQL script that can be used to populate the MySQL database with sample data for testing. The only MySQL-specific part of it is the use of “CREATE TABLE ... LIKE ...” which allows us to use the submission_template and votes_template tables to create our individual instances of those tables for each list_id, rather than embedding the DDL for each of those in our code itself.
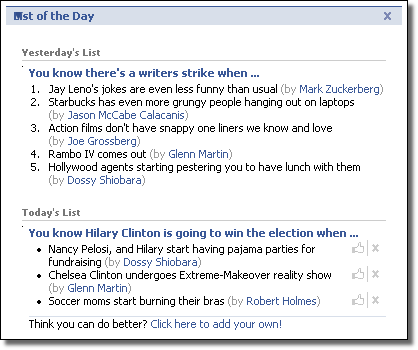
After all this, here’s a screenshot of the profile box off my own Facebook profile page, pulling the sample data out of the database and rendering it via FBML:

The rating widgets–the “thumbs up” and “x” icons–don’t actually work yet, but that’s going to be next week’s challenge, getting the Facebook “mock AJAX” working.
Tags: Hackfest, New Jersey, Facebook, MySQL
Speak Your Mind